languageList moved out of canvasActions and renamed to showLanguageList
This commit is contained in:
parent
02c1236962
commit
4c39abf07f
@ -262,7 +262,7 @@ const LayerUI = ({
|
||||
}}
|
||||
>
|
||||
<div>{actionManager.renderAction("toggleTheme")}</div>
|
||||
{UIOptions.canvasActions.languageList !== false && (
|
||||
{UIOptions.showLanguageList !== false && (
|
||||
<div style={{ padding: "0 0.625rem" }}>
|
||||
<LanguageList style={{ width: "100%" }} />
|
||||
</div>
|
||||
|
||||
@ -155,7 +155,6 @@ export const DEFAULT_UI_OPTIONS: AppProps["UIOptions"] = {
|
||||
saveToActiveFile: true,
|
||||
toggleTheme: null,
|
||||
saveAsImage: true,
|
||||
languageList: true,
|
||||
},
|
||||
};
|
||||
|
||||
|
||||
@ -703,7 +703,7 @@ This prop sets the name of the drawing which will be used when exporting the dra
|
||||
|
||||
#### `UIOptions`
|
||||
|
||||
This prop can be used to customise UI of Excalidraw. Currently we support customising [`canvasActions`](#canvasActions) and [`dockedSidebarBreakpoint`](dockedSidebarBreakpoint). It accepts the below parameters
|
||||
This prop can be used to customise UI of Excalidraw. Currently we support customising [`canvasActions`](#canvasActions), [`dockedSidebarBreakpoint`](dockedSidebarBreakpoint), and ['showLanguageList`](showLanguageList). It accepts the below parameters
|
||||
|
||||
<pre>
|
||||
{ canvasActions: <a href="https://github.com/excalidraw/excalidraw/blob/master/src/types.ts#L208"> CanvasActions<a/> }
|
||||
@ -720,7 +720,6 @@ This prop can be used to customise UI of Excalidraw. Currently we support custom
|
||||
| `saveToActiveFile` | boolean | true | Implies whether to show `Save button` to save to current file |
|
||||
| `toggleTheme` | boolean | null | null | Implies whether to show `Theme toggle`. When defined as `boolean`, takes precedence over [`props.theme`](#theme) to show `Theme toggle` |
|
||||
| `saveAsImage` | boolean | true | Implies whether to show `Save as image button` |
|
||||
| `languageList` | boolean | true | Implies whether to show the `Language Selector Dropdown list` |
|
||||
|
||||
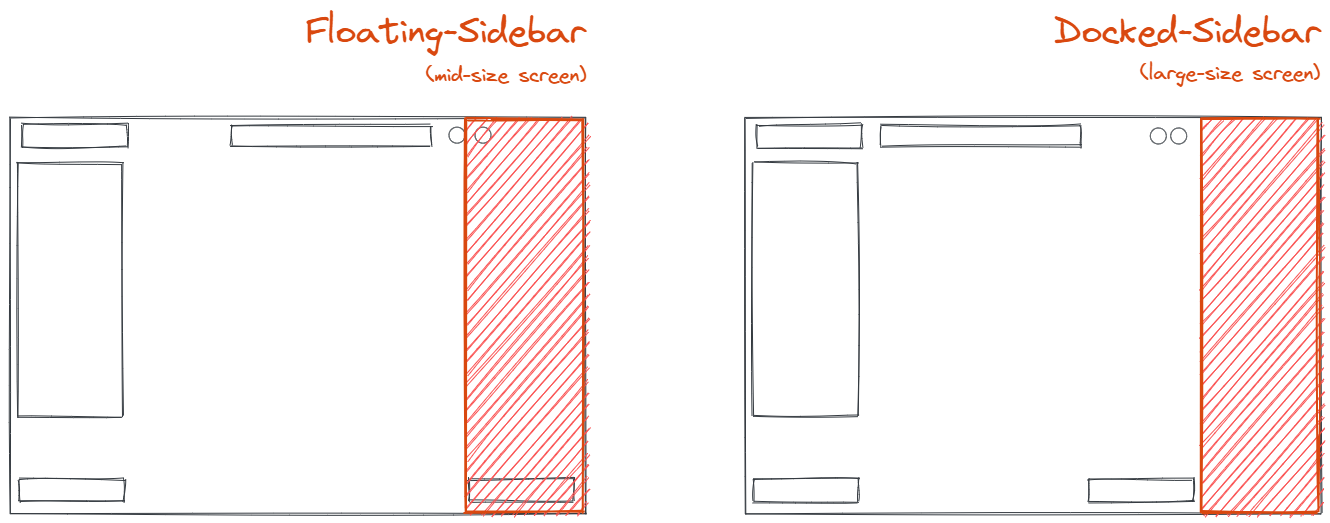
##### `dockedSidebarBreakpoint`
|
||||
|
||||
@ -728,6 +727,10 @@ This prop indicates at what point should we break to a docked, permanent sidebar
|
||||
|
||||

|
||||
|
||||
### `showLanguageList`
|
||||
|
||||
Boolean prop. If set to `true` the `language selector dropdown list` will be hidden in the app menu. If `false` or `undefined` the language dropdown will be rendered.
|
||||
|
||||
#### `exportOpts`
|
||||
|
||||
The below attributes can be set in `UIOptions.canvasActions.export` to customize the export dialog. If `UIOptions.canvasActions.export` is `false` the export button will not be rendered.
|
||||
|
||||
@ -303,6 +303,7 @@ export interface ExcalidrawProps {
|
||||
UIOptions?: {
|
||||
dockedSidebarBreakpoint?: number;
|
||||
canvasActions?: CanvasActions;
|
||||
showLanguageList?: boolean;
|
||||
};
|
||||
detectScroll?: boolean;
|
||||
handleKeyboardGlobally?: boolean;
|
||||
@ -367,7 +368,6 @@ type CanvasActions = {
|
||||
saveToActiveFile?: boolean;
|
||||
toggleTheme?: boolean | null;
|
||||
saveAsImage?: boolean;
|
||||
languageList?: boolean;
|
||||
};
|
||||
|
||||
export type AppProps = Merge<
|
||||
@ -376,6 +376,7 @@ export type AppProps = Merge<
|
||||
UIOptions: {
|
||||
canvasActions: Required<CanvasActions> & { export: ExportOpts };
|
||||
dockedSidebarBreakpoint?: number;
|
||||
showLanguageList?: boolean;
|
||||
};
|
||||
detectScroll: boolean;
|
||||
handleKeyboardGlobally: boolean;
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user