* docs: migrating existing docs to docosaraus :) * log broken links * lint :p * fix * divide the doc into diff categories * fix * order sidebars and more * fix lint * point to installation * making docs better :) * fix * renaming git * renaming git * fix links * fix * update readme * fix * resolve duplicate url and make /docs as base url * fix * move main docs as well * making docs better * support mdx * update og * fix title * upgrade docusarus to stable version * use draculla theme * fix * make entire sidebar collapsable * live editor for footer wohoo * render excalidraw only on client to fix the prod build * migrate MainMenu to live editor too :) * lint :p * cleanup integration and use live editor and tabs * fix * Add welcome screen doc * Live Collaboration comp docs * Add collaborator example * Add example * add more * remove isCollaborating * Rewrite ref and move to sidebar * change color of links inside pre * add initial data * fix lint * Add styling * fix lint * Add example for customizing styles * fix lint * fix * fix lint * Add link to livecollabtrigger * fix * rewrite UIOptions to sidebar * move initialdata to sidebar * move render props to sidebar and rewrite renderTopRightUI and renderCustomStats * rewrite renderSidebar * update og * update url for testing * fix url * update readme * fix style * tweaks * Add highlight comp to highlight text * Add bash syntax highlight * fix * tweaks * fix * rewrite export utilities * fix restore * rewrite utils * move constants to sidebar * update readme * add copyright * fix links style * Add linkedin * tweaks * rename package to @excalidraw/excalidraw * enable algolia with dummy creds * tweaks to integration doc * tweak WelcomeScreen docs to reflect upcoming API changes * tweak components intro * tweak nomenclature * fix admonition * rename `components` sidebar item and change order of components list * uncollapse package section in sidebar * show level 4 haeadings in TOC * remove algolia * remove unused assets * capitalize C * tweak * rename components to App * rename components -> children-components in the routes * move notable used tools to intro * update MainMenu docs with `onSelect` preventDefault behavior * change sidebar label for children components * use code * tweak README & docs intro * tweak package development doc * make scrollbar gutter stable * tweak api intro * add admonition for export utils * use next * wip * wip * make excalidraw examples use current color theme & prefer system * fix welcomescreen docs * use latest temp release * fix component order * revert wip changes * use next * tweak * increase height to fix welcome screen hint * tweak editor height * update excal version * wrap Excal with forwardRef to fix refs * migrate contributing.md * fix broken links --------- Co-authored-by: dwelle <luzar.david@gmail.com>
73 lines
3.3 KiB
Plaintext
73 lines
3.3 KiB
Plaintext
# UIOptions
|
|
|
|
This prop can be used to customise UI of Excalidraw. Currently we support customising [`canvasActions`](#canvasactions), [`dockedSidebarBreakpoint`](#dockedsidebarbreakpoint) and [`welcomeScreen`](#welcmescreen).
|
|
|
|
<pre>
|
|
{
|
|
<br /> canvasActions?: <a href="https://github.com/excalidraw/excalidraw/blob/master/src/types.ts#L372">
|
|
CanvasActions
|
|
</a>, <br /> dockedSidebarBreakpoint?: number, <br /> welcomeScreen?: boolean <br />
|
|
|
|
}
|
|
</pre>
|
|
|
|
## canvasActions
|
|
|
|
This `prop` controls the visibility of the canvas actions inside the `menu`.
|
|
|
|
| Prop | Type | Default | Description |
|
|
| --- | --- | --- | --- |
|
|
| `changeViewBackgroundColor` | `boolean` | `true` | Indicates whether to show `Background color picker`. |
|
|
| `clearCanvas` | `boolean` | `true` | Indicates whether to show `Clear canvas` button. |
|
|
| `export` | `false` | [`exportOpts`](#exportopts) | `object` | This prop allows to customize the UI inside the export dialog. By default it shows the `save file to disk`. For more details visit [`exportOpts`](#exportopts). |
|
|
| `loadScene` | `boolean` | `true` | Indicates whether to show `Load` button. |
|
|
| `saveToActiveFile` | `boolean` | `true` | Indicates whether to show `Save` button to save to current file. |
|
|
| `toggleTheme` | `boolean` | `null` | `null` | Indicates whether to show `Theme toggle`. When defined as `boolean`, takes precedence over [`props.theme`](/docs/@excalidraw/excalidraw/api/props#theme) to show `Theme toggle`. |
|
|
| `saveAsImage` | `boolean` | `true` | Indicates whether to show `Save as image` button. |
|
|
|
|
```tsx live
|
|
function App() {
|
|
const UIOptions = {
|
|
canvasActions: {
|
|
changeViewBackgroundColor: false,
|
|
clearCanvas: false,
|
|
loadScene: false,
|
|
},
|
|
};
|
|
return (
|
|
<div style={{ height: "500px" }}>
|
|
<Excalidraw UIOptions={UIOptions} />
|
|
</div>
|
|
);
|
|
}
|
|
```
|
|
|
|
### exportOpts
|
|
|
|
The below attributes can be set in `UIOptions.canvasActions.export` to customize the export dialog.
|
|
If `UIOptions.canvasActions.export` is `false` the export button will not be rendered.
|
|
|
|
| Prop | Type | Default | Description |
|
|
| --- | --- | --- | --- |
|
|
| `saveFileToDisk` | `boolean` | `true` | Indicates whether `save file to disk` button should be shown |
|
|
| `onExportToBackend` | `object` | \_ | This callback is triggered when the shareable-link button is clicked in the export dialog. The link button will only be shown if this callback is passed. |
|
|
| `renderCustomUI` | `object` | \_ | This callback should be supplied if you want to render custom UI in the export dialog. |
|
|
|
|
## dockedSidebarBreakpoint
|
|
|
|
This prop indicates at what point should we break to a docked, permanent sidebar. If not passed it defaults to [`MQ_RIGHT_SIDEBAR_MAX_WIDTH_PORTRAIT`](https://github.com/excalidraw/excalidraw/blob/master/src/constants.ts#L161).
|
|
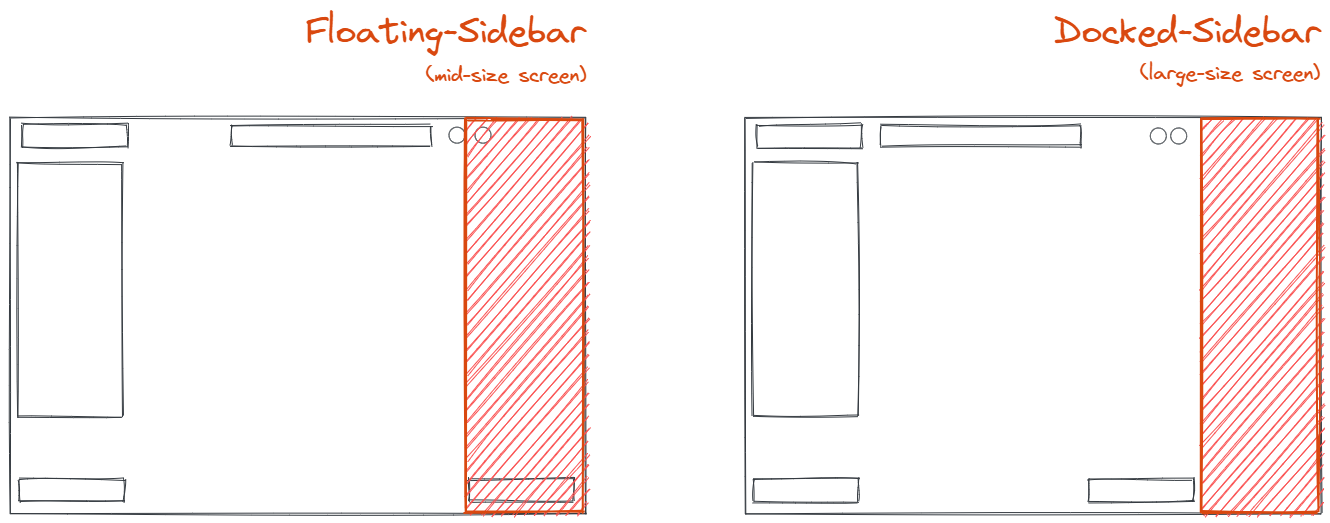
If the _width_ of the _excalidraw_ container exceeds _dockedSidebarBreakpoint_, the sidebar will be `dockable` and the button to `dock` the sidebar will be shown
|
|
If user choses to `dock` the sidebar, it will push the right part of the UI towards the left, making space for the sidebar as shown below.
|
|
|
|

|
|
|
|
```tsx live
|
|
function App() {
|
|
return (
|
|
<div style={{ height: "500px" }}>
|
|
<Excalidraw UIOptions={{dockedSidebarBreakpoint: 200}}/>
|
|
</div>
|
|
);
|
|
}
|
|
```
|